February 19, 2020
If you’re a developer, you’ve likely heard the latest changes coming to Chrome’s Cookie policy. However, you might be struggling to find simple explanations and solutions to the problems your team is likely to face. This post is to share what’s coming in a simple and digestible way, and prevent developers from sorting through research that may not apply to them.
The Update:
In an attempt to make Cookies more secure, and prevent Cross-Site Request Forgery (CSRF) attacks, Chrome has announced the following changes to their cookie policy: adding SameSite and Secure warnings into third party cookies passed on their platform.
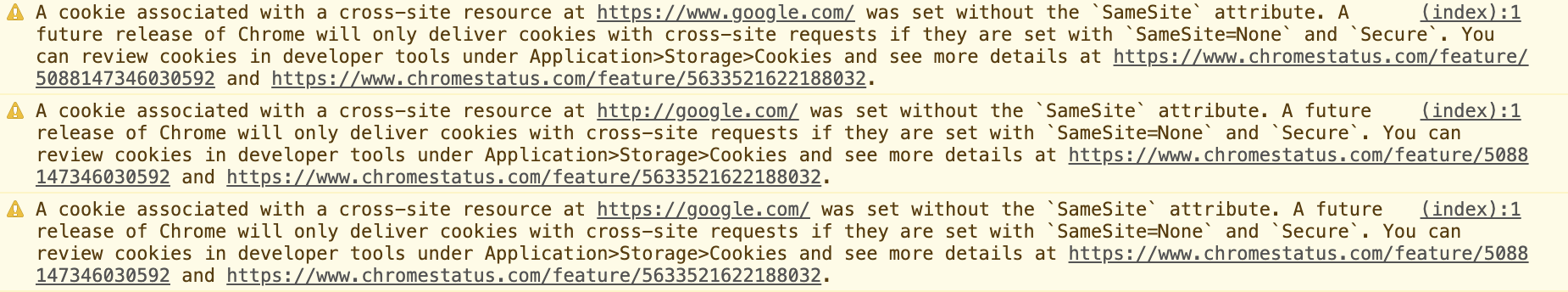
They began getting the word out through console errors.

But what are Third party Cookies?
Cookies that match the domain of the current site, i.e. what’s displayed in the browser’s address bar, are referred to as first-party cookies. Similarly, cookies from domains other than the current site are referred to as third-party cookies.
SameSite cookies explained by Rowan Merewood
Let’s look at an example:
You want users logged into example-login-site.ca to also be logged into example-site.ca, so you set a session Cookie. This is using Third Party Cookies. However, if you wanted to set the session from example-site.ca/login to example-site.ca you would be using First Party Cookies.
With Chrome’s updates, you have assign SameSite Attributes to your Cookies. There are currently three options:
- SameSite Protections = None (data can flow across domains) *
- SameSite Protections = Strict (data can NOT flow across domains)
- SameSite Protections = Lax (new default, data flows ONLY via Top Level Navigation changes, […] aka no cross domain data flow)
*SameSite=None also requires the secure tag
This means unless you’re setting your SameSite settings properly, they will default to Lax and only set First-Party Cookies, and any Third Party Cookies that are not marked as SameSite None; Secure, or passed over HTTPS will be blocked.
How to set the new Cookies:
Actually setting the cookies is quite easy – Chrome has even set up examples of cookies in different coding languages on GitHub. Simply add the SameSite=None; Secure attribute to any Third Party Cookies you set, and ensure they’re sent over HTTPS. All cookies must be sent through a secure connection.
But setting the new cookies introduces Cross-Browser compatibility issues. Some browsers, such as older versions of Safari and even Chrome do not accept cookies set with the SameSite attribute.
The current recommendation is to set the cookies twice – once with SameSite and once without. This can create problems with cookie limits – some browsers, such as Safari, set limits to how many cookies can be set – but at the time of writing this there is no better solution.
Chrome also suggests User Agent (UA) sniffing. They have a list of known incompatible clients, and have written pseudo code for them here.
What this means for people NOT sending any cookies:
This is a particularly difficult position to be in. While a company setting it’s own cookies has the ability to change how those cookies are set, and make the necessary updates, companies that use external sources passing Third Party Cookies simply have to watch and wait to see if the changes are being addressed.
An example of this is YouTube’s Watch Later button. With the new changes, this would be blocked. This is what currently shows on a testing environment in the iFrame and console after clicking the watch later button:

![]()
Because YouTube uses a Post Request to send the Watch Later request, Chrome’s new settings block it.
The recommendation for these scenarios is simply “[contacting] the owner of the site or service responsible for that cookie to ensure they’re making the necessary changes.” * This means that if you’re not the one setting the cookies, there’s nothing that you can do except make sure that any external companies code you’re using has a plan of attack for the upcoming changes.
*SameSite Cookie Recipes by Rowan Merewood
At the time of writing this, many of the companies whose code developers use, such as YouTube and FaceBook, have not made statements.
How to test your sites:
Chrome has released Chrome 80, which will help you see exactly which cookies are being sent, and which are being blocked.
Here at Splitmango, we’ve been using Chrome Canary to check our cookies. Simply download Canary to your computer, making sure that it is version 80 or higher, and turn on these flags to ensure the test cookies will be blocked:
In chrome://flags/
- SameSite by default cookies
- Enable removing SameSite=None cookies
- Cookies without SameSite must be secure
Want to Know More?
Hopefully this has been a bite-sized explanation for Chrome’s upcoming changes. If you want to know more about the updates, from both Chrome and some helpful external sources, have a look at the articles listed below. You can also send us an email with any questions, we’re always excited to make your web experience better.
From Chrome:
From External Sources: