August 20, 2015
3.5 Minute Read
Vancouver is full of web designers and developers so it’s important to stay on top of the latest website trends. Whether or not you fall into this category, you’re exposed to web design trends everyday. Just like fashion, design trends are changing every year and exploring new territory. So what are these trends at the moment and where are they going from here?
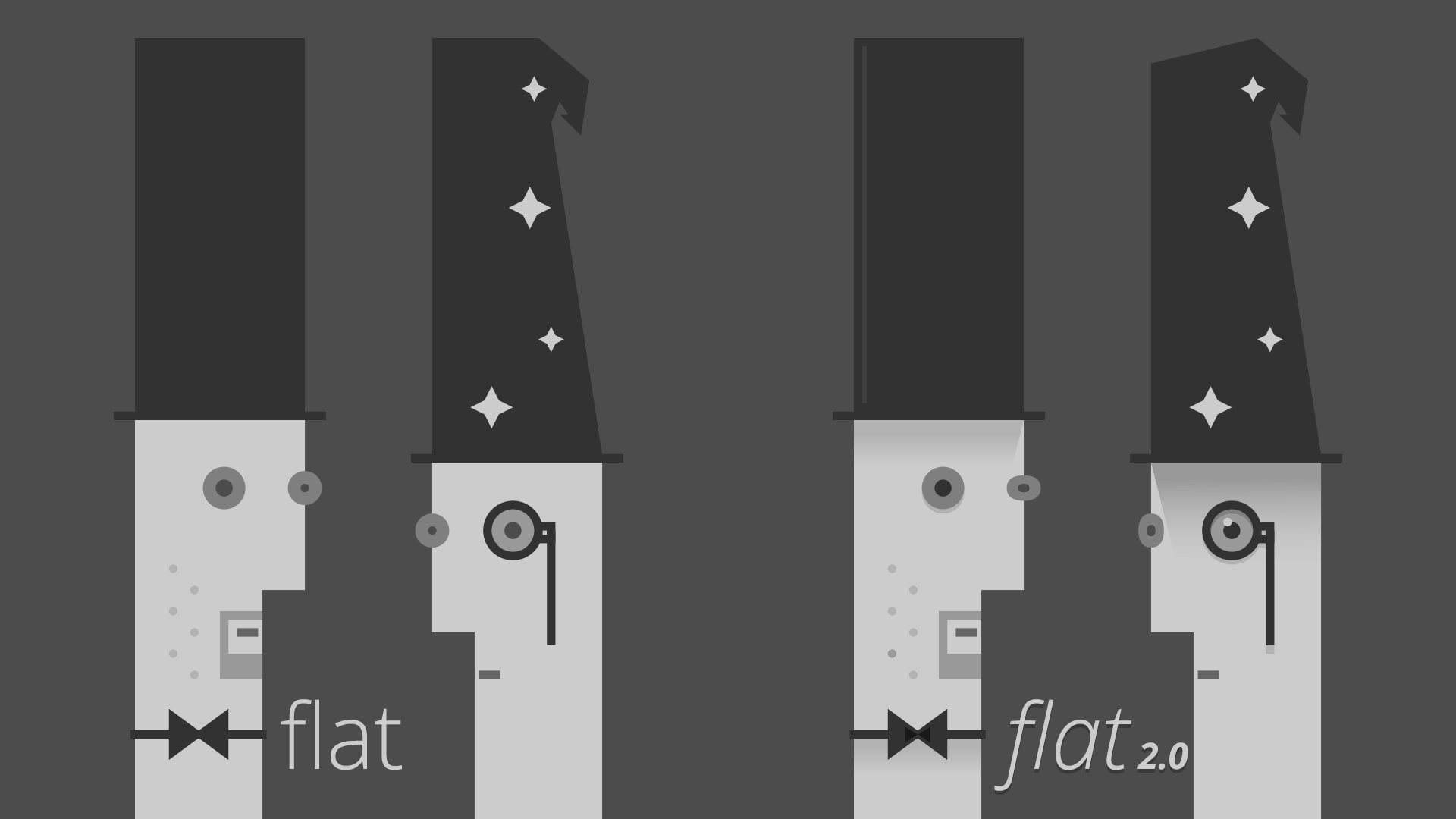
Flat Design
WHAT IS IT?
Flat Design isn’t a new idea, it’s been around for a while. The idea behind it is minimalist, simple design without gradients, drop shadows and other 3D illusions. You’ll see these designs all over the web.
WHY IS IT POPULAR
Flat Design is widely popular as you’ve probably noticed, so what makes it so attractive to designers? Flat Design is all about simplicity and it’s intuitive nature. It also works with responsive designs easily.
FLAT 2.0
Flat Design has now evolved into Flat 2.0. This version of Flat Design takes close notice of the layering of design elements and focuses on motion and animation. It’s upgraded those simple flat designs and added a bit of a punch to them to make them stand out even more.

THE FUTURE OF FLAT DESIGN
Flat Design will be around for quite a while longer but with the implementation of elements that make it more beautiful and interesting. Google is a good example of this with the use of opacity and transparency.
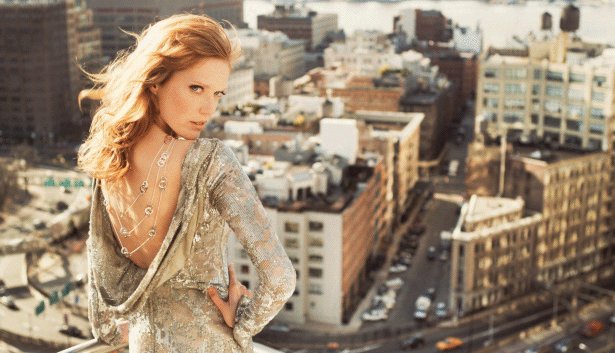
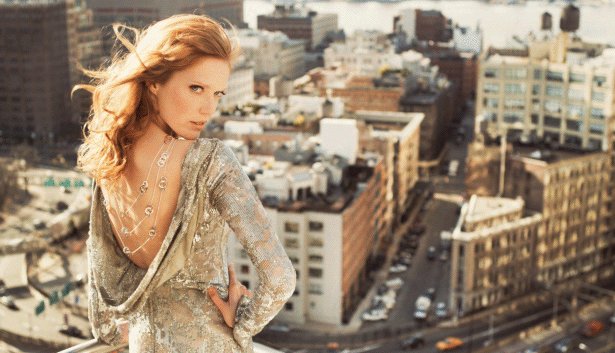
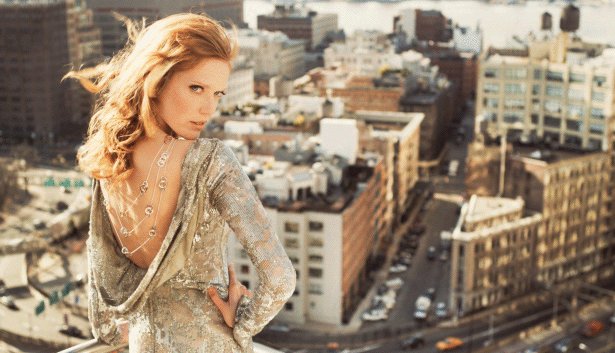
Cinemagraphs
WHAT IS IT?
Cinemagraphs are one of my favourite design elements on the web today. I love looking at a static image with subtle movement. It’s very intriguing and typically pretty beautiful.
WHY IS IT POPULAR?
They are more popular within large brands at the moment which is probably because they just aren’t as easy to create so they haven’t become extremely popular. There are programs that help you create Cinemagraphs, such as Cinemagraph Pro.
FUTURE OF CINEMAGRAPHS
The future of Cinemagraphs is bright. With more programs that make it easier to create these ultra cool images their popularity is bound to increase.

The Use of Color
HOW HAS IT CHANGED?
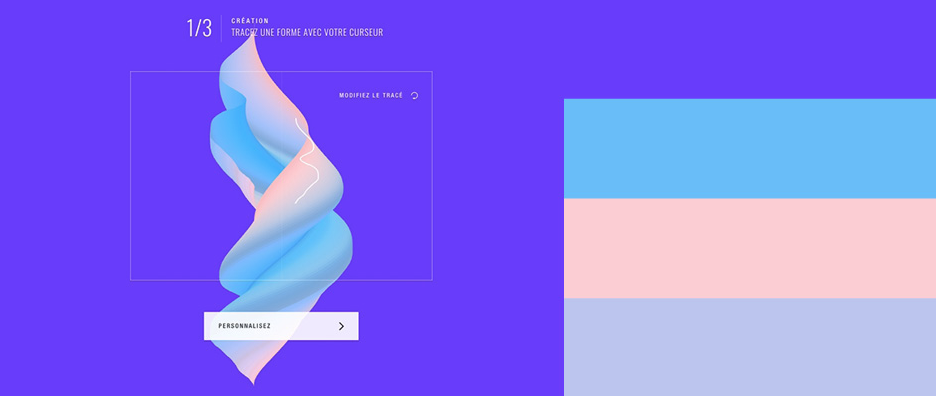
The combination of popular Flat Design and the expansion of technology have both played a large role in color use on the Internet. No longer do designers need to stay within the 216 web safe colors when they design for the web. This has allowed for bright, vibrant designs and the exploration of flat shading. There are some really cool color palettes being used on the web right now. Here are some acknowledged by Awwwards.

WHAT’S POPULAR?
At the moment there’s a love for the monotone color scheme. This involves picking one bright vibrant color and using shades and tints of this color throughout the design. It makes a bold, intense color less chaotic by not adding too many other ones around it.
FUTURE OF COLOR
The ability for web designers to replicate graphic color palettes online will continue to propel web designers to explore. The influence of fashion I believe will also impact web design greatly. Tri-colours with deep reds and oranges are popular in the upcoming fashion year along with patterns that match. It will be interesting to see if these trends also follow on the web.

Typography
HOW HAS IT CHANGED?
Typography has been of high importance when it comes to graphic design for a long time but for the web it wasn’t always the case. With web design there haven’t always been a wide variety of Web Safe Fonts. If you’re not sure what Web Safe Fonts are, they are pre-installed fonts that are available on many operating systems. This has all changed in the last few years with Google Fonts and the addition of many new Web Safe Fonts. The evolution of web typography is moving at a fantastic rate and I don’t see any slowing down in this regard.
FUTURE OF TYPOGRAPHY
Access to great web fonts is only going to get better and therefore, designs will be even more intentional. Custom web fonts will definitely increase with the interest to have a unique looking site unlike any other out there. I have high hopes for typography in 2016’s web world.
There’s a lot more to explore with other design trends such a parallax design, full page hero images, ghost buttons and much more, which we’ll do in another post.
Thanks for reading!